Bagaimana Saya Membuat Plugin Figma: Intro (Part 1)
Hi friends!
Pada rangkaian tulisan ini, saya ingin bercerita tentang bagaimana saya membuat plugin Figma.
Kenapa bikin plugin?
Teman-teman software engineer atau designer kemungkinan besar sudah pernah menggunakan Figma dalam proses pengembangan aplikasi. Tidak bisa dipungkiri, Figma lebih populer dibanding aplikasi sejenis, seperti Sketch, Adobe XD, dan Penpot. Sependek pengetahuan saya, komunitas Figma juga sangat besar. Banyak resources atau plugins yang dibagikan secara gratis oleh komunitas yang bisa membantu mempercepat kita dalam pembuatan design yang bagus.
Namun, ada kalanya fitur-fitur yang sudah disediakan oleh Figma belum bisa memenuhi kebutuhan yang saya dan tim butuhkan. Misalnya, kami belum ada waktu untuk menyeragamkan penamaan variables atau styles antara Figma document dan codebase kami. Proses pemindahannya pun membutuhkan waktu yang tidak sebentar.
Untungnya, Figma menyediakan wadah bagi kita untuk “memperluas” fungsionalitas Figma melalui Plugin API.
Bagaimana Plugin API bekerja?
Sebelum bisa membuat plugin, kita perlu tahu bagaimana sebuah plugin dijalankan.
Seperti yang kita tahu, Figma berjalan di browser. Maka, seperti yang teman-teman bisa tebak, plugin ditulis menggunakan JavaScript, HTML, dan CSS. Namun, berdasarkan dokumentasinya Figma, JS milik plugin yang kita tulis tidak dapat akses penuh ke API Browser atau setidaknya bisa mengakses API Browser namun terbatas.
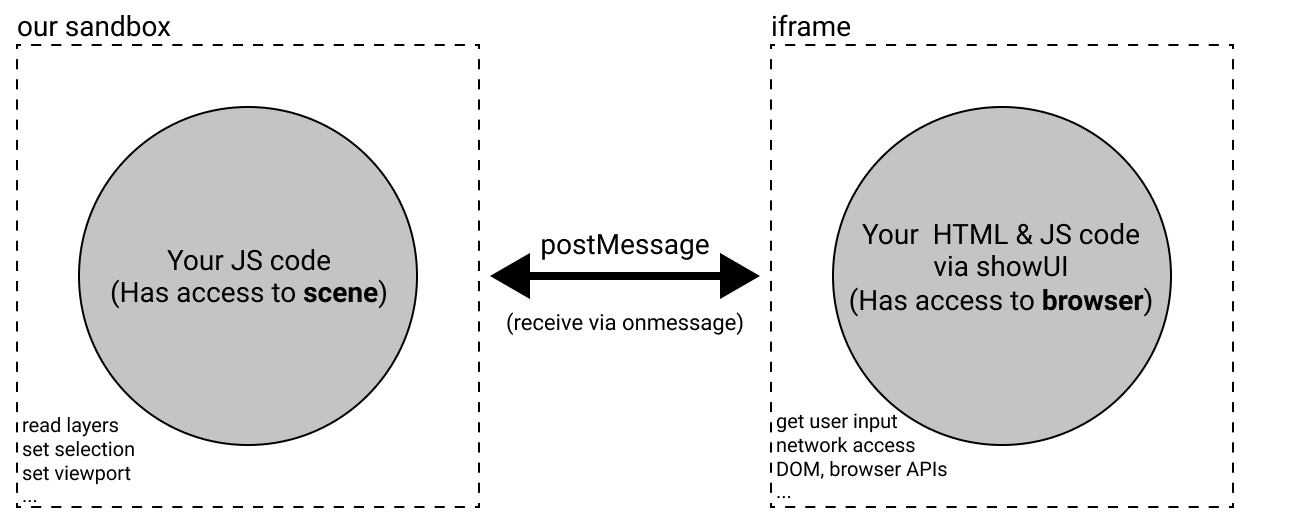
Untuk alasan performa, Figma memisahkan kode plugin dengan UI plugin. Kode plugin kita nantinya akan berjalan di main thread di dalam sebuah sandbox. Sedangkan UI yang kita buat akan berjalan dalam sebuah iframe. Kode plugin yang ada di sandbox memiliki akses ke Figma API dan Figma document yang sedang dibuka tapi tidak memiliki akses ke Browser API. Sedangkan kode UI yang berjalan di iframe, memiliki akses ke Browser API tapi tidak memiliki akses ke Figma document. Kedua komponen ini berkomunikasi melalui message passing.
Singkatnya, message passing adalah sebuah teknik memanggil atau meminta (invoke) fungsi antara dua atau lebih komponen menggunakan pesan. Pada JavaScript, kita bisa menggunakan method window.postMessage() . Bagaimana kedua komponen bisa dibayangkan dengan ilustrasi ini:

Penutup
Di tulisan ini saya sudah cerita kenapa perlu bikin plugin dan sekilas bagaimana plugin bekerja. Di part 2, saya akan bercerita tentang bagaimana setup project untuk membuat Figma plugin.
Terima kasih sudah membaca!